世界一わかりやすい!~講義形式で学ぶサイト制作~:第1回

ハーマ先生
は~い!今日の講義を担当させていただくハーマ先生です!
ハーマ先生って誰やねんと思ったら記事の最下部に説明書いてあるから見てね~(投げやり)
1. ウェブ開発とは?基本の理解

ハーマ先生
ウェブ開発とは、ウェブサイトやブログを作成して公開するための一連のプロセスのことだよ。
最近はノーコードツールを使えば、プログラムを書かなくても簡単にウェブサイトを作成できるんだ。
ウェブ開発の基本は、
・ウェブページの見た目をデザインするフロントエンド
・裏で動作するデータ管理などを処理するバックエンド
の2つの要素に分かれます。これらの基礎を押さえることが、成功するウェブサイトの第一歩です。
2. フロントエンドとバックエンドの違い
- フロントエンド: ウェブサイトの見た目を作る部分です。HTML、CSS、JavaScriptといったプログラミング言語を使って、ユーザーが目にする部分をデザインします。たとえば、ボタンの配置や色、テキストのフォントなどを担当します。
- バックエンド: サーバー側で動作する処理を管理します。ユーザーが入力したデータを保存したり、サイトの機能を提供したりします。PHP,SQLなどのプログラムが使われることが多いです。
3. ウェブサイト作成に必要なツール
ウェブサイトを作るには何が必要なの?全部難しそうだなあ…

ウィーブ・ウェブ君

ハーマ先生
心配いらないよ、ウィーブ君!必要なツールは驚くほど少ないんだ。ノーコードツールを使えば、技術的な知識なしでウェブサイトを作ることができるんだ。ノーコードを使わない既存のやり方と並べて説明するよ!
【おすすめ】ノーコードツールを用いるやり方
コーディング不要でウェブサイトを作成できるツール。WordPressやWix、Zyro、Stadio、V0が代表例です。
→NOCODE全体の詳細はこちら(第2回)
→Wix,STDIOの具体的な解説はこちら(第4回)
→Zyro,V0についてこちら(第5回)
ノーコードでの環境開発のやり方はしらべればごまんと出てくるので割愛…今後これらを深堀する記事を書いていこうと思います。>>詳細はこちら
【プロ用】少々複雑な環境開発を整えたのちプログラミング言語を用いてサイト作成するやり方
少々複雑な開発環境とは主に以下の二つが(サーバードメイン以外で)必要です。
- テキストエディタ: コードを書くためのツール。Visual Studio Code(通称VSCode)やAtomが人気です。
- ブラウザ: ウェブサイトを表示して、動作を確認するためのツール。Google ChromeやFirefoxがおすすめです。
ノーコードのほうが圧倒的に時間効率やいろんな意味でのコスパがいいが
このプロ用のやり方がノーコードより優れている点でいうと
サイト表示速度が速い→SEO(検索ランキング)が上がるのに少しだけ寄与している
ノーコードに比べ、自由度拡張性が高い。もちろんホームページを依頼したときこちらのほうがノーコードで依頼したときの5倍くらいの価格はする。
ただ最近はChatgptに(局所的な範囲なら)実装したい部分をコードの内容全体を教えてもらえますからだいぶ楽な時代になりましたよ。
SEO対策の詳細はこちら
【チート】番外編
ホームページ制作会社に頼む。特に右のサイドバーに転載されてる会社(We’ve web)に依頼すればどこよりも早く解決します。安いし。ちなこの会社の代表がハーマ先生。
4. 初めてのウェブページを作成してみよう
(テキストエディタなどの環境構築ができたら)HTMLとCSSを使って、基本的なウェブページを作成してみましょう。
<!DOCTYPE html>
<html>
<head>
<title>初めてのウェブページ</title>
<style>
body { font-family: Arial, sans-serif; background-color: #f0f0f0; }
h1 { color: #333; }
</style>
</head>
<body>
<h1>ようこそ!</h1>
<p>これは、あなたの初めてのウェブページです。</p>
</body>
</html>

ハーマ先生
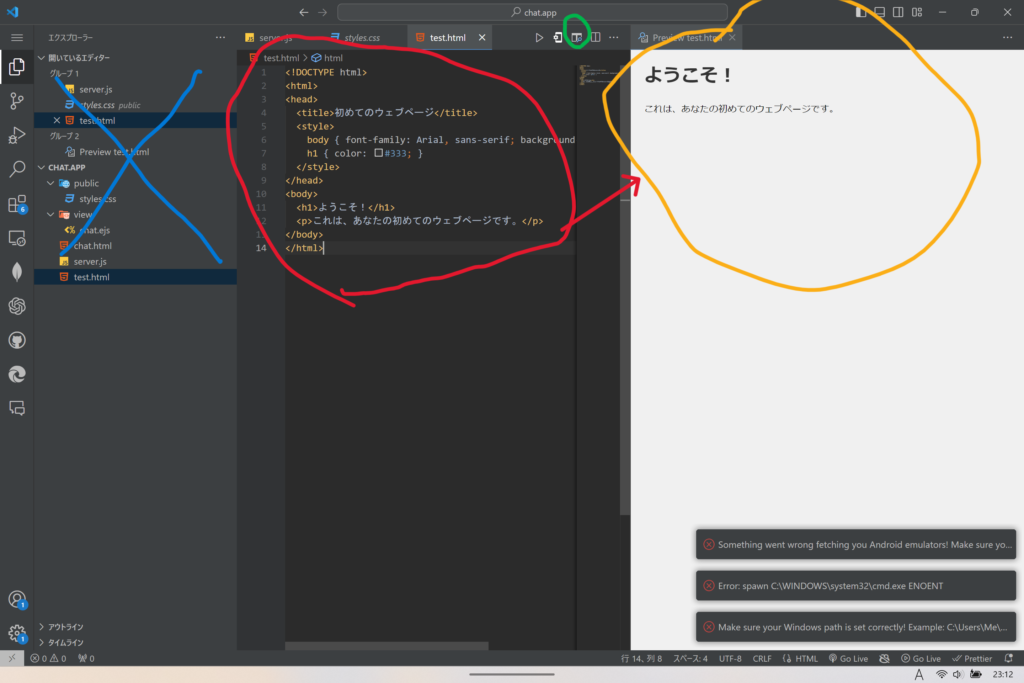
これが基本のコードだよ。テキストエディタに入力して保存してみて、ブラウザで開くと以下のようにウェブページが見えるはずだよ。

青×のところは全く関係ないから無視していいよ。みどり丸のところクリックすると、赤丸のコードが反映されてオレンジ丸が出るよ。
5. ノーコードツールとは?
でも先生、やっぱりコードを書くのは難しいなあ…。簡単にウェブサイトを作れる方法はないの?

ウィーブ・ウェブ君

ハーマ先生
おーん。そらアレよ。ノーコードツールがぴったりだなぁ。コードを書かなくても、ウェブサイトを作れるツールなんだ。
→(例)WordPressやWix、Squarespaceが有名だよ。
ちなみに、ノーコードの制作環境のみを提供しているところはなくて、レンタルサーバー会社が自社のレンタルサーバーと契約してくれた人に無料でノーコードの環境を提供してくれる感じになっているよ。
ノーコードツールとは、コーディング不要でウェブサイトやアプリを作成できるツールです。ドラッグ&ドロップでコンテンツを配置し、デザインを簡単に変更できます。
→NOCODE全体の詳細はこちら(第2回)
6. WordPressでのウェブサイト作成のメリット

ハーマ先生
WordPressは、世界中で使われている最も有名なCMS(コンテンツ管理システム)だよ。。プラグイン(後付け機能、予約機能など)やテーマ(根本的な外観デザインなど)が豊富で、カスタマイズも簡単にできるんだ。
WordPressのメリット:
1.使いやすい: コードを一切書かずに、管理画面から直感的にウェブサイトを作成・管理できる。
2.豊富なプラグイン: SEO対策やセキュリティ機能、SNS連携など、さまざまな機能を追加可能。一番自由度が高く難易度の高いノーコードツール
3.デザインの自由度: プロフェッショナルなテーマが数多く提供されており、デザインの幅が広い。ブログにもこの中で唯一対応。
Wix(やStdio)のメリット:
- 超簡単: ドラッグ&ドロップ機能により、コードを一切書かずに視覚的にウェブサイトを作成できる。初心者でも簡単にデザインをカスタマイズできる。
- 豊富なテンプレート: 業種や目的に応じた多彩なテンプレートが用意されており、選んだテンプレートをベースにウェブサイトを簡単に構築できる。
- アプリマーケット: SEOツール、マーケティング機能、予約システムなど、ウェブサイトに機能を追加できるアプリが多数提供されている。
→Wix,STDIOの具体的な解説はこちら(第四回)
Hostinger (Zyro)のメリット:
- コストパフォーマンス: 低価格でホスティングとウェブサイト作成ツールを提供しており、予算を抑えつつ高機能なサイトを構築可能。
- AIツールの活用: AIによるレイアウト提案やコンテンツ作成支援機能があり、初心者でも効率的にデザインや文章作成ができる。
- 簡単な管理画面: コードを知らなくても直感的な操作でウェブサイトを作成・管理できる。
→Zyro,V0についてこちら(第五回)
WordPressは様々なレンタルサーバー(Xserverやkonohawingなど)会社に提供されています。
WixやStdioはそれぞれサーバードメインと一緒に開発環境を可視といってるといった感じです。
zyroはhostingerというサーバー会社にのみ提供しています。
お金ないけど楽に最低限のサイト作りたい人はZyro
お金かかるけど楽で高性能なのはWix,
お金かからず一番自由度は高い代わりに難易度が高いのがWordprssだね!

ウィーブ・ウェブ君
7. ノーコードツールの具体的な使い方

ハーマ先生
次に、実際にノーコードツールを使ってウェブサイトを作成する手順を超ざっくりと説明するね。
WordPressを例にした簡単な手順は次の通りです。
- WordPressにサインアップ: WordPress.comでアカウントを作成します。
- テーマを選択: テーマライブラリからデザインを選び、好きなレイアウトにカスタマイズします。
- ページを作成: ページやブログ投稿を追加し、ドラッグ&ドロップでコンテンツを配置。
- プラグインのインストール: SEO、セキュリティ、SNS連携などの機能をプラグインで追加可能。
8. サーバーとドメインの必要性と設定方法
先生、サイトを作った後はどうすればいいの?どうやってインターネットに公開するの?

ウィーブ・ウェブ君

ハーマ先生
良い質問だね、ウィーブ君。サイトを公開するには、サーバーとドメインが必要だよ。
- サーバー: サーバーは、作成したウェブサイトのデータを保管し、インターネット上に公開する場所です。ウェブホスティングサービスを利用して、サーバーを借りることが一般的です。たとえば、XサーバーやConoHaが人気です。

- ドメイン: ドメインは、ウェブサイトの住所のようなもので、ユーザーがそのサイトにアクセスするために使います。ドメインは「example.com」のような形です。お名前.comやムームードメインなどでドメインを購入します。

サーバーとドメインを連携する方法:
- サーバーを契約: ウェブホスティングサービスを選んで、サーバーを契約します。
- ドメインを購入: ドメインプロバイダでドメインを取得します。既存のドメイン名を選んでもいいし、自分で新しいドメインを作ってもOKです。
- ドメインをサーバーに紐づけ: ドメイン設定画面から、DNS(ドメインネームサーバー)設定を使って、サーバーにドメインをリンクさせます。
- サイトをアップロード: 作成したサイトのデータをサーバーにアップロードすれば、世界中からアクセス可能になります.
サーバーとドメインの設定って、ウェブサイトをインターネットに公開するための大事なステップなんだね!

ウィーブ・ウェブ君
初心者が次に学ぶべきこと

ハーマ先生
ウェブサイトを作成できるようになったら、次に学ぶべきことは、サイトの質を向上させるための技術だよ。
1. SEO(検索エンジン最適化)
ウェブサイトを検索エンジンで上位表示させるための具体的な対策として、SEO(検索エンジン最適化)の要素をより詳しく説明します。検索エンジンは、GoogleのようなAIアルゴリズムを使用してサイトごとのスコアを計算し、検索結果の順位を決定します。以下はそのスコアを高めるための具体的な手法です。
- 適切なキーワードの選定
- ユーザーが使う検索キーワードの調査: ユーザーがどのような言葉やフレーズを検索しているかを調査するために、Googleキーワードプランナーやその他のツールを使います。キーワードの競合性や検索ボリュームを見極め、ターゲットとするキーワードを選定します。
- ロングテールキーワードの活用: より具体的で競争が少ない「ロングテールキーワード」を狙うことで、特定のニーズに応じたユーザーを効率的に集客できます。例えば「東京 レストラン」ではなく、「東京 渋谷 イタリアンレストラン 深夜営業」のような具体的なキーワードを選ぶことです。
- ページの構造と内部リンクの改善
- ページタイトルとメタディスクリプションの最適化: ページごとにユニークで魅力的なタイトルやメタディスクリプションを設定します。これにより、検索エンジンがページ内容を理解しやすくなり、クリック率が上がります。
- 見出しタグ(H1, H2, H3)を使った階層構造: 見出しタグを使って、コンテンツが論理的に整理されていることを示します。H1タグは最も重要なタイトル、H2以降はそれに続く小見出しとして使用され、検索エンジンがコンテンツの内容を理解しやすくなります。
- 内部リンクの最適化: 関連するページ同士を内部リンクでつなげ、ユーザーがサイト内をスムーズに移動できるようにします。これは検索エンジンにとってもサイトの構造を理解する助けとなり、評価が向上します。
- コンテンツの質と量の向上
- オリジナルで価値のあるコンテンツ作成: ただキーワードを詰め込むのではなく、ユーザーが本当に求める情報を提供するコンテンツを作成します。質の高い記事やブログ、製品説明、チュートリアルなどを作成し、定期的に更新することで検索エンジンの評価が上がります。
- マルチメディアの活用: 画像、動画、インフォグラフィックスを活用することで、ユーザーの滞在時間を延ばし、直帰率を下げることができます。これにより、SEOのパフォーマンスも向上します。
- ページのパフォーマンスと技術的な最適化
- ページ読み込み速度の改善: ページの読み込みが遅いと、検索順位に悪影響を及ぼします。画像を圧縮したり、キャッシュを活用したり、CDN(コンテンツデリバリーネットワーク)を使うことで、読み込み速度を高速化します。
- モバイルフレンドリー対応: モバイル端末での表示や操作性が重要視されており、Googleのモバイルファーストインデックスにも対応する必要があります。レスポンシブデザインを採用して、スマートフォンやタブレットでも快適に利用できるサイトを構築します。
- 外部リンク(被リンク)獲得
- 信頼性の高いサイトからのリンクを増やす: 他の信頼性のあるサイトから自分のサイトへのリンク(被リンク)を増やすことは、Googleのスコアを上げるために非常に有効です。被リンクを得るには、価値あるコンテンツを提供するだけでなく、他のサイト運営者との関係を築き、積極的にPRすることが重要です。
- SNSやブログを活用したプロモーション: ソーシャルメディアやブログを通じて、自社サイトへのトラフィックを増やし、間接的に検索エンジンの評価を高めます。
これらの対策を継続的に行うことで、検索エンジンにおけるサイトの順位を向上させ、より多くの訪問者を集めることができます。
2. レスポンシブデザイン
- スマートフォンやタブレットでも快適に表示されるように、サイトを調整する技術です。モバイルフレンドリーなデザインは、ユーザー体験を向上させるために重要です。
3. コンテンツの改善
- サイトの見た目だけでなく、提供する情報の質も重要です。ユーザーにとって役立つコンテンツを提供することで、訪問者を増やすことができます。
SEOやレスポンシブデザインを学べば、もっとたくさんの人が僕のサイトに来てくれるんだね!

ウィーブ・ウェブ君
まとめ

ハーマ先生
今回のガイドで、ウェブサイトの基本から、ノーコードツール、そしてサーバーとドメインの設定方法まで一通り学んだね。これで初心者でも自信を持ってウェブサイトを作成できるはずだよ。

ポイントのおさらい:
- ウェブ開発の基本: フロントエンドとバックエンドの違いを理解しました。
- ノーコードツール: WordPressやWixなど、初心者に優しいツールを紹介しました。
- サーバーとドメインの設定: サーバーとドメインを使ってウェブサイトをインターネットに公開する方法を学びました。
- 次に学ぶべきこと: SEOやレスポンシブデザイン、コンテンツの改善について考えました。

ハーマ先生
これからも学び続けて、もっと良いウェブサイトを作っていこうね!









コメント